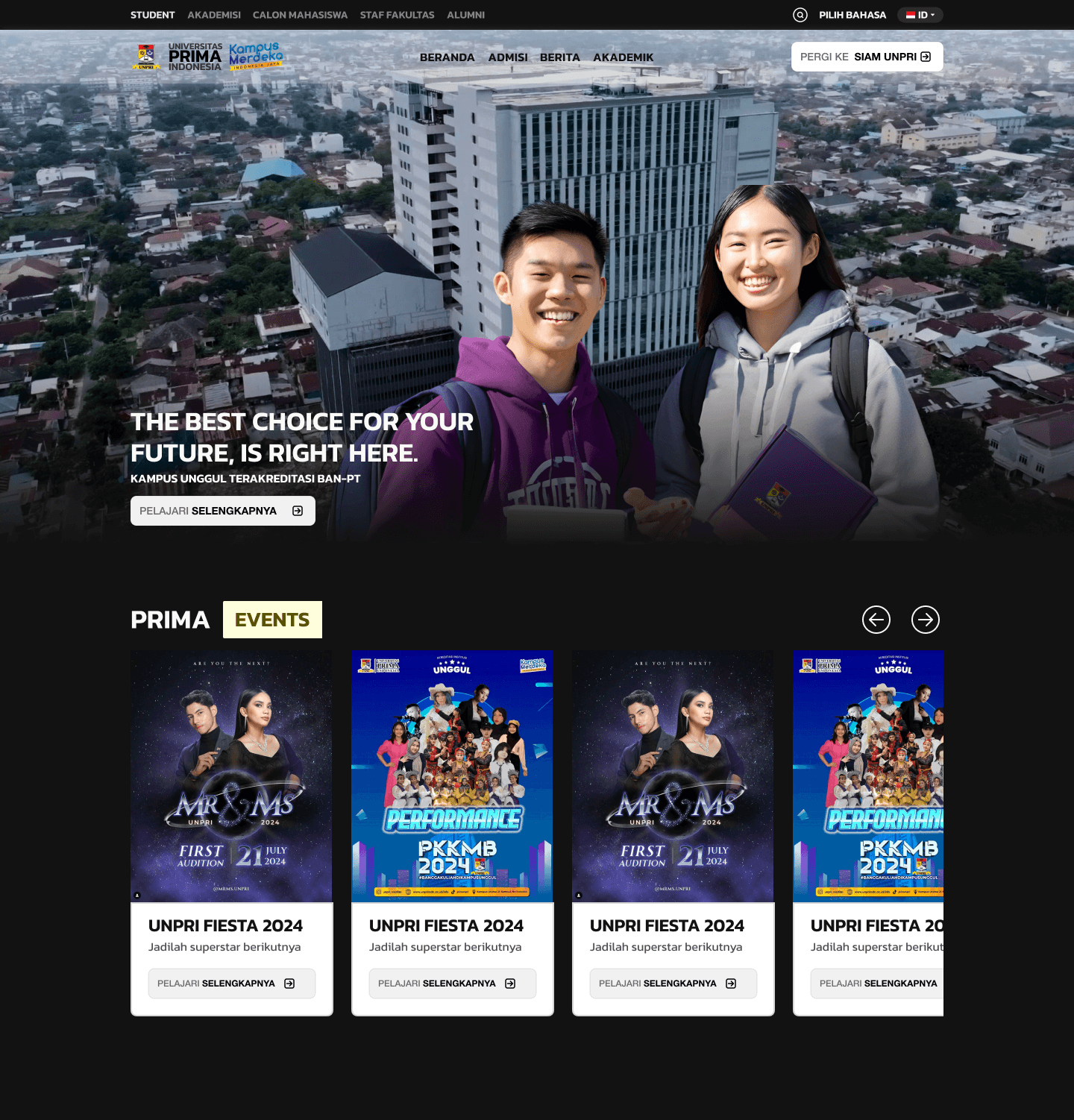
Variations in fonts, colors, and layout elements create a fragmented and unprofessional user experience. This inconsistency makes it difficult for users to navigate the site and find the information they need.
Insufficient contrast between text and background colors, coupled with suboptimal font choices, hinders readability and accessibility for many users, particularly those with visual impairments.
The website’s visual design does not reflect the dynamic and modern nature of the university. This outdated aesthetic undermines the university’s brand image and fails to engage visitors effectively.
The absence of a clear visual hierarchy makes it challenging for users to quickly scan and understand the content on each page. This lack of structure contributes to a confusing and overwhelming user experience.